Design-Blog
Dieser Weblog dokumentiert die Strukturierung und die Designentwicklung der MC20-Plattform für den 1. Relaunch im Herbst 2009.
- Blog von Gast
- Zum Verfassen von Kommentaren bitte anmelden.
Inhalte für den Launch
Hier finden wir:
- eine aktualisierte Version der Inhalte für den Launch im Oktober - Stand 23.09.2009.
- Version der neuen Projekt-Webseiten: Unser Forschungsprojekt, Unser Team, Unsere Partner, Unsere Förderer
| Anhang | Größe |
|---|---|
| 25.5 KB | |
| 110 KB | |
| 684.5 KB | |
| 258 KB | |
| 33 KB |
- Zum Verfassen von Kommentaren bitte anmelden.
Navigation - Website - Stand 23.09.2009
Anbei in einer PPP Anjas und meine Überlegungen zum Thema Navigation für den Relaunch. Die Anordnung der Beiträge (sobald es mehr werden) folgt dem Blog-Prinzip: die älteren Beiträge werden von neueren nach unten gedrückt und nach einer festgelegten Anzahl von Beiträgen ist Schluß.
Für später:
Alle Beiträge werden so gekennzeichnet, dass sie über die Suche themenzentriert auffindbar sind, bzw. am Ende der Seite folgen Links als Querverweise auf Beiträge zum gleichen Thema.
LG, Ulrike
| Anhang | Größe |
|---|---|
| 645.5 KB |
- Zum Verfassen von Kommentaren bitte anmelden.
Präsentation
Auf dem Workshop wurde das neue Design erfolgreich angenommen. Hier befinden sich jetzt die Designentwürfe vom Workshop. Der nächste Schritt ist die Umsetzung des designs in HTML und CSS unter Berücksichtigung der Barrierefreiheit und das Design-Team wird weiterhin zusammensitzen und die einzelnen Unterseiten für den Launch im Oktober planen und gestalten.
Gerne könnt Ihr an dieser Stelle Feedback abgeben oder noch Ideen einbringen.
| Anhang | Größe |
|---|---|
| 532.01 KB | |
| 521.33 KB | |
| 365.48 KB |
- Zum Verfassen von Kommentaren bitte anmelden.
Farbgestaltung des neuen Layouts
Farbgestaltung des neuen Layouts:
(alle Farbwerte Hexadezimal und RGB)
| Anhang | Größe |
|---|---|
| 29.81 KB |
- Zum Verfassen von Kommentaren bitte anmelden.
Stand: Juni 2009 - Design und Struktur
Der Typograf Alexander Nagel (MetaDesign - führende Design-Argentur in Berlin) hat erste Ideen und Scribbles für die Designentwürfe geliefert. Die Richtung entspricht der Druck- und Medienbranche; ist strukturiert mit Fokus auf typografische Elemente, enthält ausreichend Weißraum und visualisiert deutlich die drei Rubriken "Informieren", "Kooperieren" und "Qualifizieren". Er zeigte erste Ideen für Icons und die Visualisierung der Fachthemen (Mediengestalter, Druck, Weiterverarbeitung, Management/Ökonomie).
In regelmäßigen Abständen wird sich das Design-Team mit Herrn Nagel treffen und die aktuellen Entwürfe und die Ideen besprechen und gemeinsam den Entwurf vorantreiben. Anhand der Liste mit den Inhalten für den ersten Launch kann je ein konkreter Entwurf für jeden Inhaltstyp entworfen werden. Das "Technik-Didaktik"-Wiki soll die Arbeiten an den Entwürfen dabei unterstützen.
Entwurf-Phase 1 (Meilenstein: 17.07.2009):
- Startseite
- Allgemeiner Content (z.B. FAQ, Datenschutz, Profildaten, Impressum)
- Startseite "Informieren"
- Startseite "Kooperieren"
- Startseite "Qualifizieren"
Entwurf-Phase 2 (Meilenstein: 31.07.2009):
- Gestaltung der einzelnen Unterseiten
- Profildaten und Einstellungen
- Darstellung der Funktionen
- Grafische Elemente (Icons, Piktogramme, Abbildungen)
Nächster Termin mit Alexander Nagel am 10. Juli 2009 um 13 Uhr.
- Blog von Gast
- Zum Verfassen von Kommentaren bitte anmelden.
Unterstützung des Teams durch einen Typografen
Treffen in Berlin am 5. Juni 2009 in Berlin mit einem Typografen zur Unterstützung des Designteams
Ergebnisse: Kooperation in Form von Gedanken- und Ideenaustausch; Entwurf einzelner Elemente der Webseite; gemeinsames Weiterentwickeln des Designs in regelmäßigen Treffen
Arbeitspakete
- Entwurf von Startseite, drei Rubrikseiten, eine neutrale Seite (Projektseiten, Impressum, Hilfe etc.)
Termin: - Entwurf weiterer Unterseiten (z.B. Profil, Blog, Kalender, Wiki, Tutorial)
- Erstellung grafischer Elemente (Banner, Icons, Piktogramme, etc.)
- Umsetzung des Designs in ein HTML/CSS-Template
- Blog von Gast
- Zum Verfassen von Kommentaren bitte anmelden.
Ergebnisse aus den Voruntersuchungen
Startseite:
- Einstieg über die drei Rubriken „Informieren„, „Kooperieren„ und „Qualifizieren„
- Einstieg über die Berufsgruppen (z.B. Druckvorstufe / Mediengestalter, Printproduktion, Weiterverarbeitung)
- Unterschiedliches Farbkonzept für die Rubriken (Orientierung und Wiedererkennung)
- verschiedene grafische Elemente für die Hauptrubriken und auch für die Berufsbilder
Entwurf einzelner Elemente
Diese Scribbles sind lediglich Ideen für einzelne Elemente.
Einstieg in drei Themenbereiche auf der Startseite

Startseite

| Anhang | Größe |
|---|---|
| 307.12 KB | |
| 120.67 KB |
- Blog von Gast
- Zum Verfassen von Kommentaren bitte anmelden.
Farbschema und Scribble
Zentrale Farben (grün, grau, weiß)

weitere Farbenkombinationen (Kooperieren, Informieren, Qualifizieren)

Scribble einer Startseite (Grafiken zunächst nur Platzhalter, Farben werden noch experimentiert)
Idee:
- Kombination von rund und eckig
- Banner mit branchenspezifischen Abbildungen, grafischen Elementen oder Zielgruppen
- alternativen Einstieg über die Berufsgruppen
- Elemente aus der Druckbranche als Gesatltungselement
- Blog von Gast
- Zum Verfassen von Kommentaren bitte anmelden.
Moodboards
Was ist ein Moodboard?
„Das Moodboard (engl. mood „Stimmung“, board „Tafel“) ist ein wichtiges Arbeits- und Präsentationsmittel in Kommunikations- und Designberufen.
- Im Webdesign: die Darstellung des Look and Feel von Seiteninhalten und Navigationsmitteln.
- Im User Interface Design: Hier macht das Moodboard die Elemente eines User Interface erfahrbar, klärt Zusammenhänge zwischen verschiedenen Elementen und lässt dabei Raum für die Vorstellungskraft und neue Ideen, die problemlos hinzugefügt, entfernt, bzw. neu angeordnet werden können.“ (Wikipedia 2009)
Vorgehensweise im Designteam:
Für die Entwicklung eines Designs bzw. zunächst einer Designrichtung wurden im Team Moodboards entwickelt. Dabei wurden aus Zeitschriften der Druck- und Medienbranche grafische Elemente, Typografie, Farben und Formen ausgeschnitten. In Teamarbeit und in Diskussion wurden auf einzelnen A4-Blättern die Schnipsel sortiert, angeordnet, umsortiert und gruppiert. Im Vordergrund dabei standen die Kernbotschaften der MC20-Seite und das Look-and-Feel. Zunächst war die Richtung noch unbestimmt und während der Entstehungszeit der Collagen entwickelte sich zunehmend eine Richtung in die drei Kernrubriken „Informieren“, „Kooperieren“ und „Qualifizieren“.
Die Ergebnisse der Moodboards werden auf den folgenden Seiten vorgestellt. Die Collagen stellen nicht die Webseite ansich dar, sondern sollen lediglich einen Gesamteindruck, eine Richtung in bezug auf Weißraum, Form, Farbe und Typografie visualisieren.
Moodboard-Entwürfe

Bei diesen Entwürfen ist die Individualität erkennbar. jeder Entwurf ist in sich harmonisch, jedoch lässt sich eine eigene teils noch ungeübte Handschrift erkennen.
Diese Entwürfe passen zum user-generated-content. Jeder kann mitwirken auf eine eigene experimentelle Art und Weise. Der Bereich „Kooperieren“ sollte daher eher schlicht gestaltet sein, damit er viel Freiraum für die Gestaltung der Nutzer lässt und damit harmoniert.

Diese Collagen zeigen viel Weißraum, sind farblich schlicht gehalten und sind übersichtlich und strukturiert. Der Fokus liegt auf dem geschiebenen Wort in gut lesbaren Zeichen.
Das Auge benötigt ein ausgeglichenes Design zum konzentrierten Lesen von Informationen. Der Bereich Wissen und Nachschlagen ließ sich deutlich in diesen Collagen erkennen. Obwohl auch Nutzer Inhalte in dieser Rubrik ergänzen, kommentieren und erstellen können, sollte die Form und die Gestaltung dieses Bereiches vorgeben und vorstrukturiert sein.

Diese Collagen zeigen viel Weißraum, sind farblich schlicht gehalten und sind übersichtlich und strukturiert. Der Fokus liegt auf dem geschiebenen Wort in gut lesbaren Zeichen.
Das Auge benötigt ein ausgeglichenes Design zum konzentrierten Lesen von Informationen. Der Bereich Wissen und Nachschlagen ließ sich deutlich in diesen Collagen erkennen. Obwohl auch Nutzer Inhalte in dieser Rubrik ergänzen, kommentieren und erstellen können, sollte die Form und die Gestaltung dieses Bereiches vorgeben und vorstrukturiert sein.
- Blog von Gast
- Zum Verfassen von Kommentaren bitte anmelden.
Konzeption
Vorüberlegungen
Grundgerüst
- Strukturierung der Informations- und Benutzerführung
- Nutzerszenarien
- Interaktions- und Handlungsabläufe
Struktur
- Auswahl, Kombination und Geatltung der Interaktionselemente / Navigationselemente
- Berücksichtigung der Softwareergonomie und Usability
- Strukturierung und Benennung der Informationen
Oberfläche
- Konkrete Gestaltung und Verdeutlichung aller Inhalte und Funktionalitäten
- Gestaltung einer einheitlichen, unverwechselbaren Optik
- „Look and Feel“ durch Form und Farbe
- Design der Texte und Navigationselemente
(Nach: Khazaeli, 2005, Systemisches Design)
- Blog von Gast
- Zum Verfassen von Kommentaren bitte anmelden.
Mindmap
- Navigationsstruktur mit Hauptmenü und Untermenüpunkten
- weitere Funktionen der Webseite und wesentliche Elemente auf der Seite
- jeder Knoten wird dokumentiert (Name, Inhalt, Zielgruppe, Funktionsumfang, Handhabung, Rechte, Abhängigkeiten, Verlinkungen, Drupal-Umsetzung, Priorität, Meilenstein)
- Berücksichtigung des didaktischen Konzeptes
Bild 1: MindMap der Navigation und Elemente auf der MC20-Plattform
- Blog von Gast
- Zum Verfassen von Kommentaren bitte anmelden.
Strukturierung
Zunächst sollten die Elemente aus der Mindmap auf einer Seite angeordnet werden. Dabei ist die grafische Gestaltung zunächst unerheblich. Wichtige Erkenntnisse:
Aufteilung der Seite in Kopfbereich, Content, Fußbereich und rechter Spalte für das persönliche Menü. Es soll eine Primär- und eine Sekundärnavigation mit einer maximalen Anzahl von Menüpunkten geben. Die Hauptnavigation besteht aus folgenden Punkten:
- Startseite
- Vernetzen & Mitmachen (Kooperieren)
- Wissen & Nachschlagen (Informieren)
- Lernen & Lehren (Qualifizieren)
Weitere wesentlichen Elemente lassen sich in der MindMap nachlesen. [MindMap]
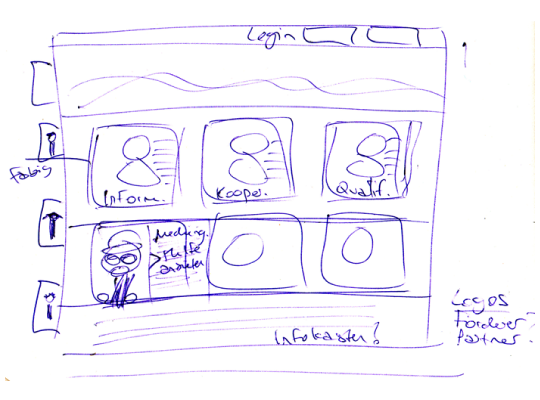
Bild 1: Anordnung und Gliederung der Bereiche auf der MC20-Plattform
Bild 2: Anordnung und inhaltliche Elemente auf der Startseite (noch kein Design)
- Blog von Gast
- Zum Verfassen von Kommentaren bitte anmelden.



