Barrierefreiheit
Definition
Barrierefreies Internet bezeichnet Web-Angebote, die von allen Nutzern unabhängig von körperlichen oder technischen Möglichkeiten uneingeschränkt (barrierefrei) genutzt werden können. (Wikipedia)
Muss eine Webseite barrierefrei sein?
In Deutschland müssen nur die Inter- und Intranetangebote der Bundesverwaltung barrierfrei sein.
Natürlich empfiehlt es sich auch für kommerzielle und private Webseiten, auf Barrierefreiheit zu setzen, doch dies ist dem Betreiber freigestellt.
Wer entscheidet, ob eine Webseite barrierefrei ist?
In Deutschland ist hierfür die Barrierefreie Informationstechnik-Verordnung (BITV) geschaffen worden. Sie definiert, was barrierefrei ist und leitet sich aus den Web Content Accessibility Guidelines des W3C ab.
Die 4 Grundvoraussetzungen für Barrierefreiheit nach den Web Content Accessibility Guidelines 1.0:
- Wahrnehmbarkeit
Heißt: Alle Inhalte müssen auf verständliche Weise für alle Menschen seh- und hörbar sein. - Benutzbarkeit
Heißt: Alle Inhalte müssen für alle Menschen leicht zugänglich und auffindbar sein. - Verständlichkeit
Heißt: Die Webseite als Ganzes muss für alle Menschen einen selbsterklärenden Aufbau haben und Inhalte verständlich präsentieren. - Robustheit
Heißt: Die Webseite darf nicht auf die Kompatibilität mit irgendeiner Soft- oder Hardware angewiesen sein.
Wie lauten die Bestimmungen für barrierefreie Webseiten in Deutschland?
(siehe Kompendium der Mediengestaltung S.166)
1. Für Bilder, Sounds und Videos müssen Alternativen bereit gestellt werden (z.B. Alternativtexte für Grafiken, Untertitel bei Sound und Videos)
2. Texte, Bilder und Grafiken müssen auch ohne Farben erkennbar sein
3. Trennung von Inhalt und Layout: Stylesheets zur Gestaltung verwenden!
4. Abkürzungen und Akronyme vermeiden oder kenntlich machen
5. Tabellen nur zur Darstellung tabellarischer Daten verwenden
6. Browserunabhängigkeit; keine Applets oder Plugins; deaktiviertes JavaScript berücksichtigen
7. Zeitgesteuerte Ereignisse müssen durch Nutzer kontrollierbar sein, also auf automatische Akutalisierung, Weiterleitung etc. verzichten.
8. Zugriff auf Benutzerschnittstellen, z.B. zur Datenbankanbindung, muss behindertengerecht möglich sein.
9. Die Webseite muss unabhängig von Ein- und Ausgabegeräten funktionieren. Sie muss z.B. anstatt mit Maus auch allein mit der Tastatur navigierbar sein.
10. Die Webseite mit alter Software nutzbar sein, z.B. mit alten Browsern
11. Die zur Erstellung der Webseite verwendeten Technologien müssen referenziert werden.
12. Klare Seitenstruktur, Orientierungshilfen durch Sitemaps und Suchfunktion
13. Für das erleichterte Verständnis der Inhalte müssen geeignete Maßnahmen getroffen werden, z B. durch Verwendung einer klaren Sprache.
Weiterführende Links
http://www.barrierekompass.de/barrierefreiesinternet.php
http://www.barrierefreies-webdesign.de/wcag2/
http://www.w3.org/Translations/WCAG20-de/WCAG20-de-20091029/
- Zum Verfassen von Kommentaren bitte anmelden.
Burri, Peter (2010): Kriterien für die Erstellung von Websites für Menschen über 50 Jahre
Kriterien für die Erstellung von Websites für Menschen über 50 Jahre
Von Peter Burri, Beuth Hochschule für Technik Berlin
Gliederung
1. Einleitung
1.1 Kurzbeschreibung
1.2 Bedeutung des Themas für die Druck- und Medienbranche
2. Herausforderung: Veränderung im Aufbau der Altersstruktur
3. Herausfordeungen an das Webdesign
3.1 Vorüberlegungen
3.2 Mögliche Richtlinen für die Gestaltung
3.2.1 Farbgestaltung
3.2.2 Schriftarten
3.2.3 Navigationsmechanismen
3.2.4 Sound
3.2.5 Inhalt
3.2.6 Layout und Stil
3.2.7 Lernen
3.2.8 Anderes
4. Stand der Technik
5. Resümee
6. Quellen
Innovationsfeld Medienproduktion, Bereich Webdesign
1. Einleitung
1.1 Kurzbeschreibung
Durch den demographischen Wandel steigt die Altersgruppe der über 50-jährigen im Verhältnis zur Gesamtbevölkerung in den nächsten Jahren deutlich an. Damit diese Generation die Möglichkeiten das Medium Internet bestmöglich nutzen kann, müssen neue Standards in Bezug auf die Usability von Websites eingeführt werden, da im Alter motorische wie auch psychische Eigenschaften nachlassen.
1.2 Bedeutung des Themas für die Druck- und Medienbranche
Die Usability von Webseiten spielt eine große Rolle, die mittlerweile von allen Seiten erkannt wurde. Usability beschreibt die Eigenschaft einer Webseite, die folgende Eigenschaften aufweist:
- Schnell und einfach Informationen bereit zu stellen.
- Eine effiziente und effektive Nutzbarkeit.
- Gewisse Fehlertoleranz gegenüber dem Nutzer.
- Unterstützung und Förderung des Nutzers, einfaches Erlernen.
Mit Hilfe von Usability können nicht nur Nutzer der Website, sondern auch der Betreiber profitieren. Die Nutzer können Nutzen aus der Usability ziehen, da sie durch das Betrachten der Seite nicht frustriert, sondern zufrieden sind. Sie werden die Interaktion mit der Seite mögen, da sie ihre Ziele auf der Seite effektiv und effizient erreichen können. Gleichzeitig wird ein Vertrauen aufgebaut. Die Betreiber profitieren von reduzierten Entwicklungskosten, Supportkosten (Hotline etc.), weniger Fehler der Nutzer sowie ein höherer Return On Investment (ROI).
Wird die Seite als nicht nutzerfreundlich empfunden, verlassen die Nutzer die Seite und es tritt kein Kontakt zum Beispiel mit einem Unternehmen ein. Dies erschwert den Kontakt mit potentiellen Kunden im bereits hart umkämpften Feld der Kundengewinnung und -Bindung.
Durch die immer stärkere Fokussierung auf das Medium Internet hat das Thema Usability von Websites eine immer größere Relevanz. Dabei spielt die Zielgruppe der über 50-jährigen eine wichtige Rolle, da sie eine immer größere Zahl der Internetnutzer ausmachen. Mittlerweile nutzen 44,9% der Menschen in der Altersgruppe 50+ das Internet. In der Gruppe der 50- bis 59-jährigen sind es sogar 64,2%.
2. Herausforderung: Veränderung im Aufbau der Altersstruktur
Die abnehmende Zahl der Geburten und das Altern der gegenwärtig stark besetzten mittleren Jahrgänge führen zu gravierenden Veränderungen in der Altersstruktur der Bevölkerung.
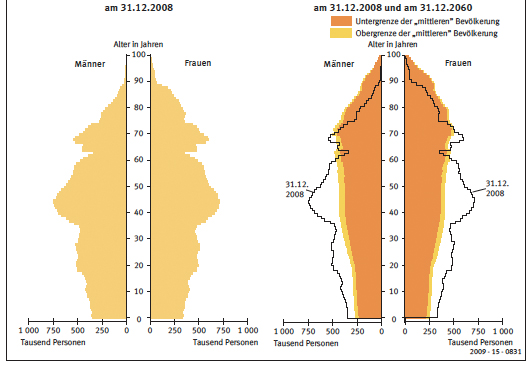
Die aktuelle Bevölkerungsstruktur weicht schon lange von der Form der klassischen Bevölkerungspyramide ab, bei der die stärksten Jahrgänge die Kinder stellen und sich die Besetzungszahlen der älteren Jahrgänge allmählich als Folge der Sterblichkeit verringern. Im Altersaufbau von 1950 haben die beiden Weltkriege und die Weltwirtschaftskrise Anfang der 1930er Jahre deutliche Kerben hinterlassen. Heute gleicht der Bevölkerungsaufbau Deutschlands eher einer „zerzausten Wettertanne“. Die mittleren Altersklassen sind besonders bevölkerungsstark, zu den älteren und den jüngeren gehören weniger Personen.
Bis zum Jahr 2060 werden die stark besetzten Jahrgänge weiter nach oben verschoben und dabei schließlich ausdünnen und von zahlenmäßig kleineren ersetzt. Damit gehen signifikante Verschiebungen in der Relation der einzelnen Altersgruppen einher.
Heute besteht die Bevölkerung zu 19% aus Kindern und jungen Menschen unter 20 Jahren, zu 61% aus 20- bis unter 65-Jährigen und zu 20% aus 65-Jährigen und Älteren. Im Jahr 2060 wird – nach der Variante Untergrenze der „mittleren“ Bevölkerung – bereits jeder Dritte (34%) mindestens 65 Lebensjahre durchlebt haben und es werden doppelt so viele 70-Jährige leben, wie Kinder geboren werden. Die Alterung schlägt sich besonders gravierend in den Zahlen der Hochbetagten nieder. Im Jahr 2008 lebten etwa 4 Millionen 80-Jährige und Ältere in Deutschland, dies entsprach 5% der Bevölkerung. Ihre Zahl wird kontinuierlich steigen und mit über 10 Millionen im Jahr 2050 den bis dahin höchsten Wert erreichen. Zwischen 2050 und 2060 sinkt dann die Zahl der Hochbetagten auf 9 Millionen. Es ist also damit zu rechnen, dass in fünfzig Jahren 14% der Bevölkerung – das ist jeder Siebente – 80 Jahre oder älter sein wird.
Spürbare Veränderungen in der Altersstruktur stehen Deutschland bereits im kommenden Jahrzehnt bevor. Insbesondere werden die Altersgruppen der 50- bis 65-Jährigen (+24%) und der 80-Jährigen und Älteren (+48%) bis zum Jahr 2020 wachsen. Die Zahl der unter 50-Jährigen wird dagegen abnehmen (–16%). Allein die Bevölkerung im mittleren Alter von 30 bis unter 50 Jahren wird um circa 4 Millionen (–18%) schrumpfen (Untergrenze der „mittleren“ Bevölkerung).
Das mittlere (mediane) Alter der Bevölkerung steigt infolge dieser Veränderungen schnell an. Heute stehen die 43-Jährigen genau in der Mitte der Altersverteilung der Gesellschaft. Bis Mitte der 2040er Jahre wird das mittlere Alter um 9 Jahre steigen, sodass zwischen 2045 und 2060 etwa die Hälfte der Einwohner älter als 52 Jahre sein wird (Untergrenze der „mittleren“ Bevölkerung).

Abb. Bevölkerungspyramide. Quelle: Statistisches Bundesamt, Bevölkerung Deutschlands bis 2060 - 12. Koordinierte Bevölkerungsvorausberechnung.
3. Herausfordeungen an das Webdesign
3.1 Vorüberlegungen
Generell lässt sich sagen, dass es zwei Hauptschwierigkeiten für ältere Menschen (Menschen ab 50 Jahren) gibt: Ein Großteil der älteren Menschen hat den Großteil seines Lebens ohne Computertechnologie zugebracht. Das bedeutet, dass sie keine oder nur beschränkte Erfahrungen mit dieser Technologie haben.
Der zweite Punkt ist, dass diese technischen Schwierigkeiten in Verbindung mit physischen, mentalen und kognitiven Beeinträchtigungen auftreten. Obwohl das Auftreten dieser Beeinträchtigungen sehr stark zwischen den einzelnen Personen variieren, so gibt es Erkenntnisse, dass die Fähigkeit zu hören, zu sehen, motorische Fähigkeiten, Konzentrationsspanne und die Erinnerungskraft im Alter abnehmen. Ältere Menschen zeigen Einschränkungen in ihrem Sehfeld, Lichtempfindlichkeit, Farbempfinden, bewegliche und statische Sehschärfe, Abnahme der Kontrastempfindlichkeit, Abnahme der Mustererkennung. Die Fähigkeit des Hörens, speziell hohe Töne, nimmt im Alter ab. Ebenso die Reaktionsgeschwindigkeit bei komplexeren motorischen Aufgaben. Das Filtern von relevanten Informationen aus einer Ansammlung von ablenkenden Informationen fällt schwerer. Ältere Menschen sprechen langsamer mit mehr Schwierigkeiten in der Wortfindung. Die Verständnisfähigkeit geht ebenso zurück.
Während das Kurzzeitgedächtnis nicht schlechter wird, so werden die räumliche Erinnerung und das Arbeitsgedächtnis durch das Älterwerden vermindert.
Das Ziel eines verbesserten Interface Design soll die oben stehenden Hindernisse minimieren, besonders wenn es um die räumliche Erinnerung, das Arbeitsgedächtnis, die Sehfähigkeiten sowie um die motorischen Fähigkeiten geht.
3.2 Mögliche Richtlinen für die Gestaltung
Es gibt viele Punkte in der Gestaltung von Websites, die verändert oder angepasst werden können, um älteren Menschen die Möglichkeiten des Internet zu öffnen. Einige von ihnen sind unten stehend aufgelistet.
3.2.1 Farbgestaltung
- Keine Verwendung von Komplementärfarben, denn diese führen zu einem störenden Flimmereffekt
- Farbvermeidung. Bestimmte Farben vermeiden (besonders sehr hell, leuchtend oder dynamisch). Diese hinterlassen Schattenbilder und strengen die Augen an. Blau-grüne Farben sollten ebenso vermieden werden.
- Kontrast. Den Kontrast erhöhen zwischen Vorder- und Hintergrundfarben, am besten schwarze Typo auf hellem Grund verwenden.
- Nicht nur auf Farbe konzentrieren. Die Webseite soll auch alle Informationen ohne Farben (s/w, Grautöne) darstellen können. Zum Testen kann eine kleine Monitorauflösung mit 16 Bit Farbtiefe hilfreich sein.
3.2.2 Schriftarten
- Schriftgröße. Die Schrift sollte mindestens 12pt groß sein, besser noch 14 Punkt. Überschriften und Titel sollten üblicherweise 2 Punkt größer sein. Damit wird eine gute Lesbarkeit gewährleistet. Aber Größenangabe nicht als pt oder px, sondern em bzw. ex – relative Größenangaben – verwenden.
- Dekorative sowie sehr enge Schriftarten vermeiden. Ebenso sollten so wenig Schriften wie möglich verwendet werden.
- Verwenden von Basic-Schriften (Systemschriften). Damit wird gewährleistet, dass der Nutzer die Webseite genauso sieht, wie sie erstellt wurde.
- Verwendung von relativen Schriftgrößen. Die Nutzer sollen die Möglichkeit erhalten, sich die Schriftgrößen nach belieben anzupassen.
- Schriftarten. Serif Schriftarten sind generell besser lesbar und sollten verwendet werden. Bei kleinen Schriftgrößen auf dem Monitor können diese Schriften jedoch unleserlich werden.
- Schriftstärke. Bold Schnitte sollten nur zur Auszeichnung in Texten verwendet werden. Obwohl sie fetter sind, sind sie schlechter lesbar.
- Das Verwenden von Versalsatz unterlassen. Aufgrund ihrer Gleichmäßigkeit sind die Zeichen schlechter lesbar. In Überschriften sollte jedes Wort groß geschrieben werden um die Lesbarkeit zu erhöhen.
3.2.3 Navigationsmechanismen
- Eine tiefe Hierarchie sollte vermieden werden. Der Grund liegt in dem Rückgang des Erinnerungsvermögens. Ältere Menschen können sich schneller in Navigationsstrukturen verirren.
- Klares und konsistentes Navigationskonzept entwickeln. Navaigationsleisten, Sitemap, Information zur Navigation unterstützen die Orientierung der User auf der Seite und sie finden schneller die gewünschten Informationen.
- Anbieten von Information über den generellen Aufbau der Seite. Eine Sitemap oder ein Inhaltsverzeichnis an einer festgelegten Position kann den Seitenaufbau beschreiben. Auch eine Markierung im Inhaltsverzeichnis, wo sich der Nutzer gerade befindet, ist sehr hilfreich.
- Links unterstreichen. Als Standart hat es sich etabliert, dass die Links auf Webseiten mit einem Unterstrich gekennzeichnet sind. Links ohne Unterstreichung sind schwer zu erkennen, unterstrichener Text ohne Linkfunktion kann frustrierend sein. Links sollten so immer unterstrichen sein, auch da sie von "Screen Readers" (Screen Reader = Software Programm, das Menschen mit Sehschwäche Texte auf der Webseite vorliest) als Links erkannt werden. Im Gegenzug dazu sollten keine Texte unterstrichen werden, die keine Links sind.
3.2.4 Sound
- Verwendung von tieffrequenten Tönen. Die Fähigkeit des Hörens von hohen Tönen nimmt im Alter ab. Klänge mit einer Frequenz um 500-1000 Herz haben sich als effektiv erwiesen. Aufgenommene Stimmen sollten ebenfalls eine tiefere Stimmlage besitzen.
3.2.5 Inhalt
- Anbieten von textlicher Alternative zu akustischem und visuellem Inhalt. Für jedes Nicht-Text Element (Bild, Grafik, Videos, Animationen, Karten, ASCII etc.) sollte ein Text Äquivalent erstellt werden. (Dies kann durch ein "Alt"-Tag in HTML realisiert werden). Der Vorteil von Äquivalenztext besteht in erster Linie darin, dass dieser nach den jeweiligen Anforderungen der Menschen angepasst und durch diverse Technologien an die Bedürfnisse der Menschen angepasst werden kann (Z.B. Ausgabe des Text als Sprache etc.).
- Anbieten von Alternativen zu Text. Manchmal ist es ebenfalls sinnvoll zu dem Text auch andere Alternativen anzubieten. Bilder, Videos, Audiofiles können Nutzer unterstützen, die Schwierigkeiten beim Lesen haben.
- Irrelevante Bildschirminformationen vermeiden. Nur das Notwendigste an Informationen sollte angezeigt werden, damit keine Ablenkung stattfindet und die Nutzer sich leichter zurecht finden. Wichtige Informationen sollten hervorgehoben werden. Nur einfache relevante Grafiken sollten Verwendung finden.
3.2.6 Layout und Stil
- Verwendung von viel Weißraum und kurzen Textblöcken. Dies erhöht die Lesbarkeit. Die Seiten wirken klarer und übersichtlicher. Text sollte in kurzen Absätzen gegliedert werden. Auf der anderen Seite sollten die Seiten nicht zu lang werden, da sonst zuviel scrollen nötig ist. Hier könnten interne Links (Anker) eingefügt werden, so dass die Nutzer in langen Abschnitten per einfachem Klick vor und zurück springen können. Ein Abstand auf der rechten Seite soll gewährleisten, dass der Text auf unterschiedlichen Monitoren, Fenstergrößen und Bildschirmauflösungen darstellbar ist.
- Klare Organisation des Inhalts. Zur besseren Organisation sollten die Informationen klar geordnet sein. Dies ist insbesondere wichtig, da die visuellen Fähigkeiten und die Konzentrationsfähigkeit im Alter abnimmt. So sollten bestimmte Inhalte zu Gruppen zusammengefasst werden. Verwendung von Farbcodierung unterstützt ebenfalls die Ordnung.
- Spaltenanordnung. Kurze Zeilenlängen (etwa 65 Zeichen pro Zeile), größere Zeilenabstände und ein linksbündig ausgerichteter Text erhöhen die Lesbarkeit.
- Hintergründe einfach halten. Unruhige Hintergründe vermeiden, einfarbige Hintergründe verwenden.
- Blinkende Bilder (Grafiken, etc.) sowie animierte Buttons sollten vermieden werden. Diese lenken die Nutzer ab und erschweren das Finden der eigentlichen Information.
- Anbieten von großen Klickzielen. Buttons und grafische Links sollten so groß wie möglich erstellt werden, da viele ältere Manschen Schwierigkeiten mit der Motorik haben und das Treffen eines Links oftmals schon eine Schwierigkeit darstellen kann. Niemals Links oder Klickflächen erstellen, die sich auf der Seite bewegen.
3.2.7 Lernen
- Onlinehilfe und Support-Dokumentation. Ältere Menschen sind oftmals neu mit der Technologie und sind nicht mit den Einstellungsmöglichkeiten ihres Rechners und ihrer Software vertraut. Ein Link oder eine Dokumentation mit Hilfestellungen kann sehr hilfreich sein. Hier können Browsereinstellungen (Farben, Fonts, Hintergründe) und ihre Einstellmöglichkeiten beschrieben werden. Links auf Herstellerseiten von Betriebssystemen (Microsoft, Apple, Linux) sowie von Browseranbietern (Microsoft, Apple, Mozilla) können auf der Seite mit eingebunden werden.
3.2.8 Anderes
-
Größe der Seite. Viele ältere Menschen haben oftmals langsamere Interrnetverbindungen. Seiten sollten dementsprechend "schlank" programmiert werden, damit ein schneller Seitenaufbau erfolgen kann.
- Testen der Website. Die Website sollte mit verschiedensten Ausgabegeräten und Einstellungen getestet werden.
4. Stand der Technik
Mit Hilfe der aktuellen Tools und Konzepten der Websitegestaltung können die Anforderungen bereits zu sehr großen Teilen erfüllt werden. Dies liegt der Tatsache zugrunde, dass das Thema bereits in einigen Studien untersucht wurde, da die Wichtigkeit erkannt wurde. Zu großen Teilen werden die Ergebnis dieser Untersuchungen angewendet.
Anforderungen gibt es heute eher in Richtung neuer Peripheriegeräte, die die Art der Betrachtung von Webseiten verändert werden (z.B. das iPad oder IPTV, dem Nutzen des Internet über das Fernsehgerät). Auch hier muss eine Nutzung durch ältere Menschen möglich sein. Dies wird zum Beispiel durch eine immer intuitivere Benutzeroberfläche (User Interface) ermöglicht.
So ist die Umsetzung der oben genannten Kriterien kein Problem von fehlender Technik. Es muss viel mehr ein Einzug in das Denken des umsetzenden Designers/Programmierers bzw. der umsetzenden Agentur und Betreiber der Websites stattfinden. Nicht nur bei Seiten speziell für ältere Menschen, sondern z.B. auch bei Webseiten von Ämtern, Ärzten, der Öffentlichen Verkehrsmittel etc. müssen die Gestaltungsprinzipien angewendet werden.
5. Resümee
Das Thema der Usability von Websites für ältere Nutzer ist mittlerweile gut untersucht. Durch viele Studien konnte herausgefunden werden, welche konzeptionellen und gestalterischen Gesichtspunkte zu beachten sind. So scheint der Bereich schon recht gut erschlossen.
Wieder spannend wird das Thema in Verbindung mit neuen Endgeräten zur Betrachtung von Webseiten, wie Internet fähige Mobiltelefone, Computer mit Touch User Interfaces oder die Verwendung von Augmented Reality in Kombination mit der Betrachtung von Webseiten. Generell findet eine Verschmelzung aller Dienste statt, so dass das Medium Internet und die benötigten Endgeräte weiter in das Leben der Nutzer einziehen. Das Filtern und Zunutze machen von Informationen wird in der Informationsgesellschaft somit immer wichtiger. Hier liegen auch die Anforderung an Technik und Entwickler, den Nutzern Möglichkeiten zur Navigation und Orientierung bieten müssen.
Durch die rasante Entwicklung der Technik und der Art wie sie verwendet wird, wird jedoch die Usability auch von Webseiten eine sehr wichtige Rolle spielen. Neue Konventionen müssen entwickelt und an die Technik angepasst werden.
6. Quellen
- ARD-ZDF-Online-Studie
http://www.ard-zdf-onlinestudie.de - Bohan, M., und Scarlett, D. Can Expanding Targets Make Object Selection Easier For Older Adults? Usability News 5.1. Februar 2003.
http://psychology.wichita.edu/mbernard/articles/elderly.pdf - Chadwick-Dias, A., McNulty, M., and Tullis, T. Web Usability And Age: How Design Changes Can Improve Performance. Presentation, Aging by Design. September 2004.
http://www.bentley.edu/events/agingbydesign2004/presentations/tedesco_chadwickdias_tullis_webusabilityandage.pdf - Coyne, K.P., und Nielsen, J. Web Usability for Senior Citizens. Nielsen Norman Group. April 2002.
http://www.nngroup.com/reports/seniors - Quesenbery, Whitney. What does Usabiltiy mean: Looking beyond 'Easy to use'. 2001.
http://www.wqusability.com/articles/more-than-ease-of-use.html - Statistisches Bundesamt, Bevölkerung Deutschlands bis 2060 - 12. Koordinierte Bevölkerungsvorausberechnung. 2009, S. 14ff
http://www.destatis.de/jetspeed/portal/cms/Sites/destatis/Internet/DE/Presse/pk/2009/Bevoelkerung/Statement__Egeler__PDF,templateId=renderPrint.psml - U.S. National Institues of Health. National Institue on Aging. Making Your Website Senior Friendly. 2009.
http://www.nia.nih.gov/HealthInformation/Publications/website.htm - Zhao, Haixia. Universal Usability Web Design Guidelines for the Elderly. University of Maryland.2001.
http://www.co-bw.com/DMS_Web_the_elderly_on_the_web.htm
- http://www.deyalexander.com.au/resources/uxd/seniors.html
- http://www.humanfactors.com/downloads/jun03.asp
- http://www.webcredible.co.uk/user-friendly-resources/web-usability/older-users.shtml
- http://www.webnauts.net/usability.html
- Zum Verfassen von Kommentaren bitte anmelden.