U5: CSS-Vererbung
Anleitung für das Wiki
In diesem Wiki könnt ihr gemeinsam Lerninhalte erstellen. Jedes Wiki ist direkt und für jeden angemeldeten User editierbar. Wenn bereits bei vorherigen Prüfungs-Wikis zum Thema (manchmal auch nur Teilgebiete streifend) erstellt wurden, so werden sie unten verlinkt. Ansonsten einfach hier diesen Eintrag überschreiben und mit entsprechenden Inhalten füllen.
Um Beispielaufgaben etc. zu bearbeiten haben wir extra eine Lerngruppe (https://mediencommunity.de/lerngruppe-mediengestalter-ap-sommer-2019) eingerichtet, bitte diese für das gemeinsame Lösen von Aufgaben nutzen.
Viel Erfolg beim Lernen.
Das Team der mediencommunity
- Zum Verfassen von Kommentaren bitte anmelden.
CSS-Vererbung: Beispiel
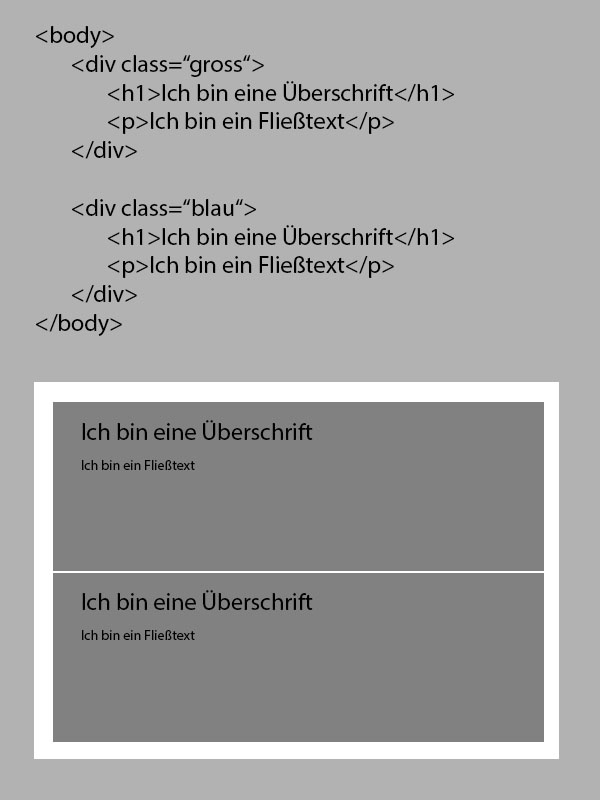
Wir haben folgende HTML-Struktur:

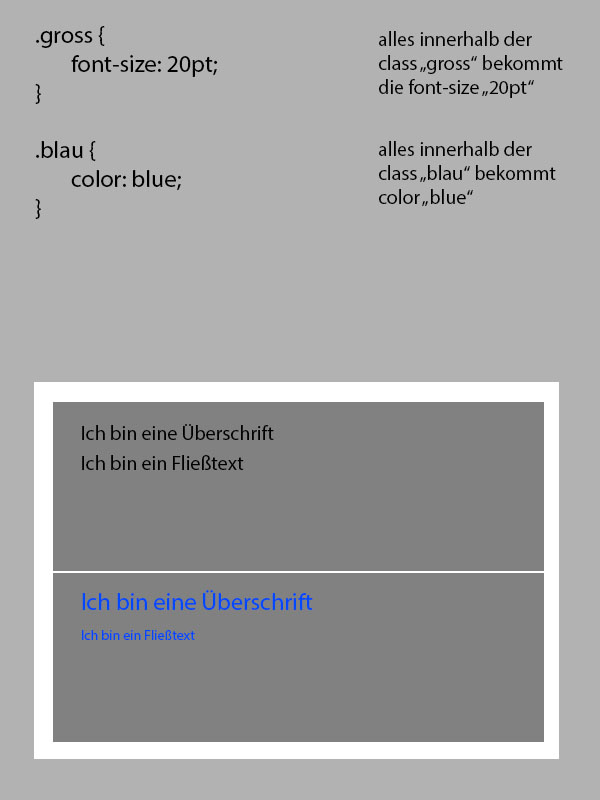
Und passen das CSS nun an:

Wie wir sehen können, sind, obwohl wir dem DIV-Element mit der Klasse "gross" die font-size von 20pt gegeben haben, auch die darinliegenden Elemente davon betroffen.
Und obwohl das DIV-Element mit der Klasse "blau" die color (gemeint ist damit immer die Schriftfarbe) blau hat, sind auch hier die darinliegenden Elemente betroffen.
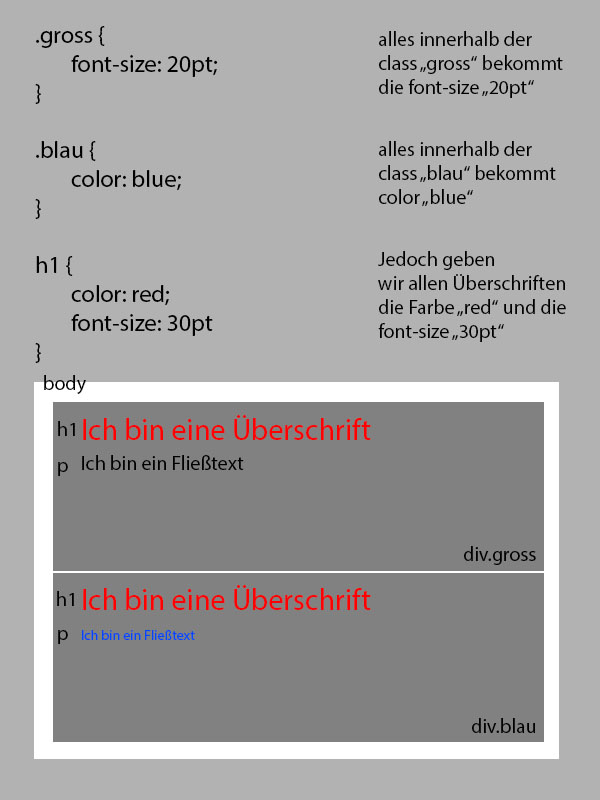
Wenn wir nun einen Schritt weiter gehen:

Und dem H1-Element (Überschrift 1. Rangordnung) die Farbe "red" und die font-size "30pt", wird damit der vererbte Wert überschrieben; Wir sprechen nun das Element direkt an, somit muss es nicht mehr die Eigenschaften seines Eltern-Elementes übernehmen.
- Zum Verfassen von Kommentaren bitte anmelden.
| Anhang | Größe |
|---|---|
| 1.48 MB |