Von Bastian Hofmann, Beuth Hochschule für Technik Berlin, Studiengang Druck- und Medientechnik Master
Gliederung

-----------------------------------------------------------------------------------------------------------------------------------------------------------
1. Einleitung
Die gesamte Medienbranche sieht sich dem sogenanten Mendienwandel, der schwere strukturelle Veränderungen mit sich bringt, gegenüber. Diese Veränderungen wirken sich auf die Qualität, Quanitität und Art der nachgefragten Medienprodukte aus. Die Folge davon sind veränderte Anforderungen an die Produzenten solcher Medienprodukte und somit auch an die Beschäftigten innerhalb des Mediensektors. Weiterhin ist das Wettbewerbsumfeld wesentlich dichter und aggressiver geworden, was vorallem auf die zunehmende Globalisierung zurückgeführt werden kann. zurück
1.1 Gegenstand der Untersuchung
Dieser Beitrag befasst sich mit den Prinzipien der Werbewirkungsforschung und speziell mit dem apparativen Verfahren "Blickregistrierung". Dieses Verfahren bietet einige Anwendungsmöglichkeiten innerhalb der gesamten Druck- und Medientechnik und setzt eine technische bzw. mediale Ausbildung voraus. Es wird auch auf die notwendigen Fähigkeiten und Fertigkeiten sowie verschiedene Nutzungsaspekte eingegangen,
Aus diesen Gründen werden die Methoden der Werbewirkungsforschung, die ähnliche Ziele wie die Druck- und Medienbranche verfolgen, vorgestellt und es wird insbesondere auf das technische Verfahren Blickregistrerung eingegangen. Dafür wird das Funktionsprinzip dieses Verfahrens sowie die Ziele seiner Anwendung erläutert. zurück
1.2 Ausgangslage
Der Mediensektor ist einem stetigen Wandeln unterlegen. Die Angehörigen der Druck- und Medienbranche sind davon ebenfalls betroffen. So verändern sich die Medien, die Kunden, die Konkurrenz, die Umsätze aber auch die Innovationen. Dadurch sehen sich die Mitarbeiter dieser Branche stetig neuen Anforderungen gegenüber. zurück
1.3.1 Probleme
1.3.2 Folgen
1.3.3 Lösungsansätze
- Gebrauchstauglichkeit verbessern - Die Gebrauchstauglichkeit ist die Mindestanforderung , damit ein System zur Zufriedenstellung der Nutzer arbeitet.
- Benutzerfreundlichkeit steigern - Die vom Nutzer erlebte Nutzungsqualität bei der Interaktion mit einem System.
- Werbewirkung verbessern (z.B. ROC erhöhen, Aufmerksamkeit steigern)
- Beschäftigungsfelder der Neuen Medien auch für Printmedien nutzen
- Neue Wettbewerbsvorteile und Werbeargumente finden
- Differenzierung zum Wettbewerb (präzise Zielgruppenansprache, adäquate Kommunikation)
Da es sich beim Druck- und Mediensektor vorrangig um eine grafische Branche handelt, wird speziell auf das Verfahren der Blickregistrierung eingegangen. Dieses Verfahren nutzt Techniken der digitalen Medien und lässt sich dennoch auch für die Herstellung von Printmedien verwenden. Das Verfahren kann die Benutzerfreundlichkeit sowie Werbewirkung steigern und benötigt ein Fachwissen, welches teils den Neuen Medien und teils den Printmedien zugeordnet werden kann.
Die folgenden Abschnitte werden sich daher mit diesen Themen beschäftigen:
- Methoden der Werbewirkungsforschung
- Prinzip der Blickregistrierung
- Anwendungsgebiete der Blickregistrierung
- Nutzungspotentiale der Blickregistrierung
- Fähigkeiten und Fertigkeiten zur Durchführung apparativer Verfahren
zurück
-----------------------------------------------------------------------------------------------------------------------------------------------------------
2. Die Werbewirkungsforschung
Die Werbewirkungsforschung zielt zum einen auf die Ermittlung des aus den Werbemaßnahmen resultierenden Erfolgs ab. Dabei werden vorab festgelegte und operationalisierte Zielgrößen als Sollkriterium zur Erfolgskontrolle herangezogen. Zum Beispiel:
- Erhöhung der Bekanntheit,
- Verbesserung des Images,
- Steigerung der Marktanteile
Andererseits kann die psychologische Werbewirkung, die durch den Einsatz von Werbemitteln beim Umworbenen erreicht wird, messbar und vergleichbar gemacht werden. So könnte beispielsweise ermittelt werden, inwieweit eine angestrebte Werbewirkung tatsächlich erreicht wurde. Die Werbewirkungsforschung befasst sich dabei mit geplanten oder bereits eingesetzten Marketing-Kampagnen. zurück
2.1 Methoden
Die Methoden der Werbewirkungsforschung unterscheiden sich grundsätzlich nach der Art und dem Zeitpunkt der Erhebung empirischer Daten. Die wichtigsten Erhebungsmethoden sind dabei:
- Experimente bzw. Tests sind gezielte Untersuchungsanordnungen zum Zweck der objektiven wissenschaftlichen Erkenntnisgewinnung. Dabei wird der Einfluss von steuerbaren unabhängigen Variablen auf abhängige Variablen untersucht. Zum Beispiel könnte die Auswirkung von verschiedenen Layouts (= Veränderung der unabhängigen Variable) auf den typischen Blickverlauf (=abhängige Variable) untersucht werden. Solche Experimente können direkt am Point of Sale oder im Labor als Feldexperimente durchgeführt werden. Ein möglicher Labortest ist eine Testmarktsimulation, wobei das Kaufverhalten ausgewählter Versuchspersonen in einem simulierten Einzelhandelsgeschäft systematisch untersucht wird. Weitere Beispiele sind Anzeigentests, TV-Spottests oder Verpackungstests.
- Beobachtungen basieren im Wesentlichen auf der Annahme, dass es - vom Menschen nicht steuerbare - psychobiologische Reaktionen gibt. In der Werbewirkungsforschung gibt die Messung dieser Reaktionen Aufschluss über die vegetative Wirkung von Werbung. Bei der Beobachtung können technische Hilfsmittel wie z.B. ein Mikrofon, eine Videokamera oder Blickbewegungsregistrierapparate zur systematischen Erfassung (Registrierung) von objektiv wahrnehmbaren Sachverhalten zum Zeitpunkt ihres Geschehens, eingesetzt werden.
- Befragungen sind in der Marktforschung die wichtigste und am meisten verbreitete Erhebungsmethode. Diese kann schriftlich oder mündlich durchgeführt werden. Sie werden üblicherweise in der Form eines persönlichen Interviews, eines Telefoninterviews oder mit Hilfe eines Fragebogens aber auch zunehmend über das Internet bzw. computerunterstützt durchgeführt.
- Panel-Untersuchungen liefern z.B. Informationen wie die Veränderung der Nachfrage auf dem Markt, das Marktvolumen eines Produktes oder Marktdurchdringung. Hierfür werden Studien zum selben Untersuchungsgegenstand in festen zeitlichen Intervallen innerhalb bestimmter Untersuchungseinheiten durchgeführt. Solche Untersuchungseinheiten können z.B. Personen, Haushalte oder Unternehmen sein. Panel-Untersuchungen ermöglichen die systematische Erfassung des Verhaltens von Verbrauchern durch die Anordnung der Studien über einen bestimmten Zeitraum.
Neben der Unterscheidung bezüglich der Erhebungsmethode, wird ebenfalls bezüglich des Erhebungszeitpunktes unterschieden. In der Werbewirkungsforschung gibt es den Pretest vor und den Posttest nach dem Kampagneneinsatz.
- Pretests werden im Vorfeld einer Werbekampagne durchgeführt. Sie helfen bei der Optimierung der Kampagnenmotive vor dem Einsatz und können die Entscheidung für eines von verschiedenen möglichen Motiven erleichtern. Eine Prognose der Werbewirkung senkt die Wahrscheinlichkeit eines geringen Return on Communication, durch aufmerksamkeitsschwache Motive und eine geringe Werbewirkung.
- Posttests finden im Anschluss an eine Werbekampagne statt. Mit ihrer Hilfe wird der Erfolg des Werbeeinsatzes eingeschätzt und der Erreichungsgrad der Kampagnenziele bestimmt.
Für eine korrekte Kampagnenbewertung und gerade in Zusammenhang mit der Vorteilhaftigkeit eines Pretests, ist die Integration eines Erfolgscontrollings analog zur strukturierten Festlegung der Kampagnenziele vorteilhaft. Das bedeutet, die Kampagnenziele sind sowohl während des Pretests als auch des Posttests anhand der gleichen Zielgrößen messbar (z.B. relative Aufmerksamkeit innerhalb des Werbeumfeldes). zurück
2.2 Apparative Verfahren
Um Schlussfolgerungen unmittelbar aus dem Verhalten, aus der Gestik oder Mimik der untersuchten Versuchsperson zu ziehen, muss man diese Beobachten und die Beobachtungen bewerten. Leider ist das Beobachtungsergebnis Schwankungen durch den subjektiven Einfluss des Beobachters unterlegen. Apparative Verfahren unterliegen diesen subjektiven Einflüssen nicht, da eine objektive Messung durch ein technisches Gerät erfolgt. Besonders für visuelle Medien werden dabei häufig Kameras zur Registrierung der Blickrichtung eingesetzt. Mit Hilfe dieser Kameras kann der Proband beim Verrichten von Aufgaben, wie z.B. Zeitung lesen, Einkaufen oder Online-Banking, aufgezeichnet werden. Das gewonnene Bildmaterial wird dann später ausgewertet und lässt Rückschlüsse auf das Verhalten bei den genannten Tätigkeiten zu.
Apparative Verfahren können unter „natürlichen“ Bedingungen stattfinden, wobei sie den Charakter einer Beobachtung haben oder im Labor als Experiment durchgeführt werden.
- Beobachtung durch apparative Verfahren kann z.B. durch Webtracking erfolgen. Beim Webtracking werden, nach Zustimmung der Probanden, die Klickpfade bei der Benutzung einer Webseite oder Applikation am heimischen PC erfasst. Dadurch lassen sich der Navigationspfad nachvollziehen und Optimierungspotentiale an der Seitennavigation aufdecken. Es können aber auch Probanden mit einem Überkopf-Blickregistrierungssystem, welches ähnlich einer Mütze getragen wird, in alltägliche Lebensbereiche eintauchen und quasi im natürlichen Umfeld beobachtet werden.
- Experimente durch apparative Verfahren finden immer in einem Labor statt. Der Proband befindet sich dabei in einem Testraum und wird über ein ferngesteuertes Blickregistrierungssystem von einem Beobachtungsraum aus beobachtet. Während des Experiments muss er Aufgaben, wie das Suchen eines bestimmten Inhalts auf einer Webseite, lösen. Dabei gibt die Blickregistrierung Aufschluss über die Orientierung innerhalb der Seite, welche ausschließlich durch Blickkontakt (Lesen, Suchen) und die Bedienung der Navigationselemente erfolgt. Beides kann unter verschiedenen Bedingungen (z.B. Benutzergruppen) nachvollzogen werden.
- Befragungen lassen sich nur schwer apparativ durchführen, obwohl die Erstellung eines Online-Fragebogens und dessen Bereitstellung sowie Verteilung eine Ausnahme darstellt. Dennoch werden Befragungen oft in Verbindung mit den anderen Methoden eingesetzt. Dabei kann es sich um ein Interview während der Durchführung eines Laborexperiments oder einen standardisierten Fragebogen für eine ganze Testreihe handeln. Diese Befragungen ermöglichen es vor allem dem Probanden, sich aktiv über das Beobachtbare hinaus zu äußern. So kann er dem Beobachter z.B. direkt mitteilen, was er nicht versteht, was er besser fände, was ihn stört und was er vermisst. Diese Erkenntnisse werden mit den übrigen Beobachtungen kombiniert und liefern so ein umfassenderes Bild von der Werbewirkung. zurück
-----------------------------------------------------------------------------------------------------------------------------------------------------------
3. Blickregistrierung (Eye-Tracking / Video-Okulografie)
Die Blickregistrierung oder Eye-Tracking findet gerade in der Werbewirkungsforschung und bei der Steigerung der Benutzerfreundlichkeit Anwendung. Während dieses Verfahrens wird in der Regel Infrarotlicht auf das Auge des Probanden gestrahlt und die Reflexion des Lichtstrahls verfolgt, um zu bestimmen, wohin das Auge blickt. Letztlich soll dadurch der Blickverlauf der Probanden, bei der Betrachtung von Medieninhalten wie Texten, Werbemitteln, Motiven oder Produkten in den unterschiedlichen Medien, aufgedeckt werden. Zur Erfassung dient eine digitale Kamera. zurück
3.1 Anwendungsgebiete der Blickregistrierung
Es existiert eine Vielzahl von Anwendungsmöglichkeiten für das Verfahren der Blickregistrierung. Zur Veranschaulichung folgt nun ein Überblick, es wird allerdings nur auf den Bereich der Marktforschung näher eingegangen.
- Kognitionswissenschaft und Psychologie (z.B. Rückschlüsse auf Leseleistung ziehen, Diagnose)
- Mensch-Computer-Interaktion (z.B. Usability-Tests bei Applikationen, Handys, Navigationssystemen usw.)
- Markt-Forschung (z.B. Pre- und Posttests von Werbemitteln wie Anzeigen, TV-Spots, Plakaten, Werbebannern usw.)
- Medizin (z.B. Augenuntersuchungen wie Pupillographie)
Anwendungsgebiet visuelle Medien
Für die Markt-Forschung hat die Blickregistrierung eine große Bedeutung, da ihr Ziel die Steigerung des Verkaufserfolges und der daran geknüpften Umsätze ist. Die Ergebnisse stellt es dann den werbetreibenden Unternehmen, die den Auftrag zu einer Studie gegeben haben, zur Verfügung. Den Ort der Werbung stellen dabei alle erdenklichen Arten von Medien dar und die Werbemaßnahmen sind oft visueller Natur. Somit ist ein Ziel der Blickregistrierung in der Marktforschung die Optimierung visueller Werbebotschaften.
Ähnliche Anforderungen werden an den Druck- und Mediensektor gestellt, da dieser als Produkte genau die Medien technisch herstellt, auf die später auch die werbetreibenden Unternehmen angewiesen sind. Dazu zählen z.B. Zeitungen, Webseiten, Fernsehprogramme und Verpackungen.
- Durch die Blickregistrierung können Gestaltungsfehler aufgespürt oder Unterschiede zwischen Benutzergruppen gefunden werden. Dadurch können
- Benutzungstests – Untersuchung bestehender Produkte auf Fehler zur Verbesserung der Benutzbarkeit.
- Layout-Tests – Vermeidung einer unzureichenden Informationsdarstellung sowie der Wahl unangemessener Designmittel.
- strategische Rahmenbedingungen bezüglich zukünftiger Kampagnen oder Produkte ableiten
zurück
3.2 Komponenten eines Blickregistrierungssystems
Die minimalen Anforderungen an ein Blickregistrierungssystems sind:
- Infrarot-Digitalkamera (mindestens Auflösung 640 x 480, 300.000 Pixel, 30 fps)
- Infrarot-Lichtquelle (z.B. eine Phalanx aus Infrarot LEDs)
- Software zur Blickregistrierung (z.B. ITU gazetracker, http://www.gazegroup.org)
- Rechner zur Ansteuerung der Kamera
Auf diese Weise können kleinere Versuche mit 1 – 2 Personen durchgeführt werden. Sie eignen sich aber weniger zur Marktforschung als zum Selbstversuch. Obwohl es ohne weiteres möglich ist auch transportable Geräte selber zu bauen, wird trotzdem auch eine Analysesoftware oder der entsprechende Sachverstand benötigt. Nichts desto trotz eignet sich diese Technologie auch als Eingabegerät. Gerade im Zusammenhang mit dem Thema Barrierefreiheit ist das ein bedeutender Aspekt, denn die Steuerung eines komplexen technischen Geräts könnte ausschließlich durch Augenbewegungen ermöglicht werden. zurück
3.3 Arten von Blickregistrierungssystemen
Die meisten modernen Blickregistrierungssysteme sind entweder Ferngesteuerte oder Überkopfsysteme.
- Überkopfsysteme erlauben den Einsatz in nahezu jedem Umfeld bei der freien Betätigung. Sie werden am Kopf getragen und bestehen im Wesentlichen aus zwei Kameras. Die Szenenkamera zeichnet ein Bild auf, welches dem Sichtfeld des Probanden entspricht. Dieses Bild kann dann später durch die Daten, welche mit Hilfe der Kamera zur Blickregistrierung, die auf die Augen des Probanden gerichtet ist, ausgewertet werden. Die Auswertung erfolgt durch die Rekonstruktion des Blickverlaufs im aufgenommenen Sichtfeld des Probanden, auf Basis der Daten der Blickregistrierung. Das ist nützlich um die Produktplatzierung direkt am Point of Sale zu analysieren, da nur hier ein realistisches Wettbewerbsumfeld mit allen Störeinflüssen besteht.
- Ferngesteuerte Systeme ermöglichen die Durchführung berührungsloser Messungen. Deshalb sind keine festen Bauteile wie Kinnstützen, Übertragungskabel oder tragbare Kameras notwendig. Nach der Kalibrierung ist die Bewegung in einem gewissen Radius vor dem System möglich. Die Kamera ist dabei oft unter einem Monitor angebracht, dessen Inhalt während des Experiments Gegenstand der Betrachtung ist. Durch dieses Verfahren kann eindeutig festgestellt werden wohin, wann, wie oft, wie lange und in welcher Reihenfolge der Proband auf den Monitor geblickt hat. Um die Kopfbewegungen des Probanden zu kompensieren, wird daher entweder die Kamera selbst oder bewegliche Spiegel der Kopfbewegung nachgeführt. Damit wird eine Verfolgung des Auges während der gesamten Messung gewährleistet.
3.4 Prinzip der Blickregistrierung
Um zu ermitteln, wohin der Blick eines Probanden fällt, werden dessen Augen mit einer Kamera erfasst. Durch eine nicht sichtbare Infrarotlichtquelle existiert auf dem Auge des Probanden ein Lichtreflex. Dieser Reflex und die Pupille können mit einer Infrarot Kamera erfasst und zum umgebenden Auge deutlich abgegrenzt werden. Das ist so, weil die Pupille die Infrarot-Strahlen am stärksten absorbiert und damit schwächer reflektiert als das restliche Auge oder der Lichtreflex. Durch Messung der reflektierten Infrarot-Strahlen mit einer Infrarot-empfindlichen Kamera kann die Position der Pupille exakt gemessen werden. Genauso gut können natürlich auch Positionsveränderungen der Pupillen und damit Augenbewegungen gemessen bzw. registriert werden. zurück
3.4.1 Messbare Augenbewegungen
Die wichtigsten Bewegungsarten der Augen sind in diesem Zusammenhang Fixationen und Sakkaden. In der Werbewirkungsforschung sind insbesondere die Fixationen bei der Blickrichtungsregistrierung von Bedeutung. Bei der Fixation ist das Auge relativ still und fixiert einen Punkt. Zum Beispiel beim Lesen eines einzigen Wortes. Die Zeitdauer einer Fixation beträgt 120-1000 ms, wobei 200-600 ms typisch sind. Eine Sakkade hingegen ist eine sprunghafte Augenbewegung, welche zwei Fixationen miteinander verbindet.
3.4.2 Bewegungspfad
Während der Blickregistrierung wird der Blick des Probanden in Echtzeit innerhalb seines Sichtfeldes verfolgt, wobei die Koordinaten und der Zeitpunkt des Blickkontakts gemessen werden. In einer Zeitreihenanalyse kann durch aneinanderfügen der Koordinaten ein Bewegungspfad ermittelt werden. Der Blickregistrierung liegt folgende Annahme zugrunde, das Element mit der stärksten Aufmerksamkeitswirkung wird zuerst und das Element mit der geringsten Aufmerksamkeitswirkung wird zuletzt betrachtet. Der gesamte Bewegungspfad lässt sich anschließend in Abschnitte unterteilen, wobei ein Abschnitt eine ausreichend lange Fixation darstellt. Das heißt, jeder Abschnitt entspricht der Betrachtung eines einzelnen Objekts. Für jeden dieser Abschnitte können die folgenden Werte erkannt und gemessen werden:
- Betrachtungszeitpunkt
- Betrachtungsdauer
- Gesamtanzahl der Blickkontakte
- gesamte Betrachtungszeit
3.4.3 Interessante Bereiche
Dadurch ist es auch möglich innerhalb des gesamten Bewegungspfads sogenannte Areas of Interest auszumachen. Solche Bereiche zeichnen sich dadurch aus, dass sie bei der Mehrheit der Probanden auf starkes Interesse gestoßen sind. Es gab also entsprechend viele Blickkontakte und eine hohe Kontaktdauer mit dem Bereich. Solche Bereiche sind z.B. bei Webseiten die Hauptmenüs oder bei Fotos die Gesichter von Menschen.
Da im Bereich der Medien- und Werbegestaltung in einige Grundsätze bezüglich Layout und Design gelten, können einige dieser Areas of Interest bereits im Vorfeld ausgemacht werden. Bei einer Printanzeige könnten diese Bereiche das Herstellerlogo, ein Produktbild, ein Beschreibungstext und der Produktname sein. Sind die wichtigsten Bereiche bei der zu bewertenden Vorlage identifiziert, können sie auf die folgenden Sachverhalte untersucht werden:
- Betrachtungsreihenfolge
- Betrachtungsdauer
- Betrachtungszeitpunkt
Auf diese Weise könnte man erfahren, ob ein Firmenlogo innerhalb einer Anzeige ausreichend wahrgenommen wird und ob wichtige Zusatzinformationen deutlich sichtbar sind. Darüber hinaus kann man die Aufmerksamkeitsentwicklung gegenüber einzelnen Bereichen über einen längeren Zeitpunkt beobachten. Das ist z.B. für die Betreiber von Webseiten interessant.
3.4.4 Wichtige Ergebnisse der Blickregistrierung
-
Betrachtungsreihenfolge der Elemente
-
Durchsetzungsstärke einzelner Elemente
-
Aufmerksamkeit im Werbeumfeld
-
Kommunikationsgeschwindigkeit einer Botschaft
-
Probleme bei der Bedienung
-
Verhaltensmuster (z.B. Suchmuster bei der Navigation auf Webseiten)
-
Direkte Vergleiche zu Konkurrenzprodukten möglich
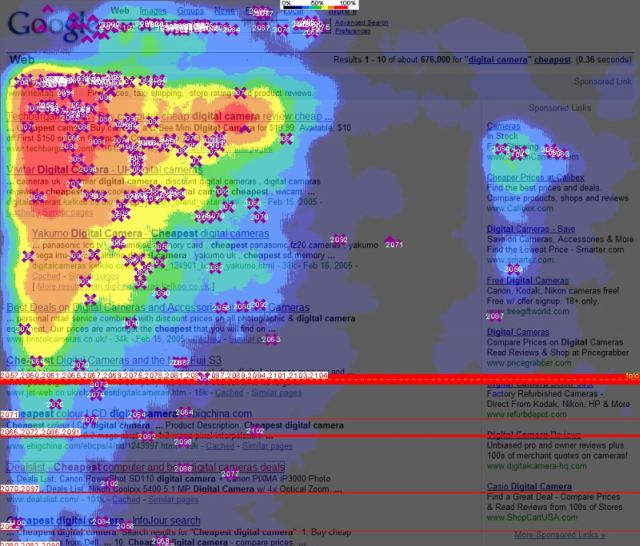
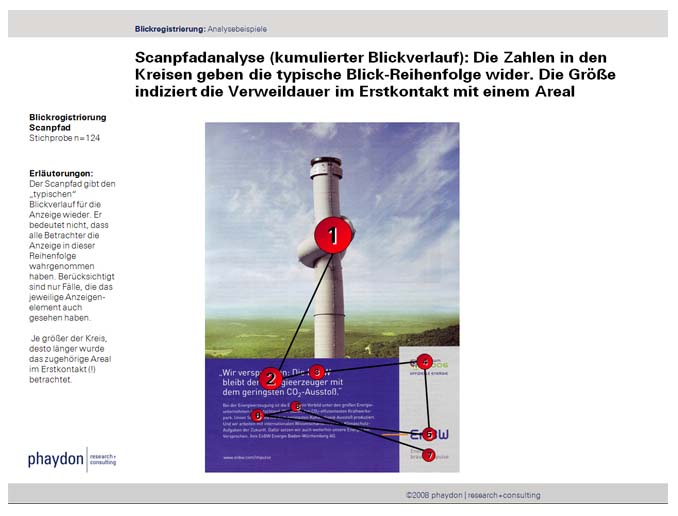
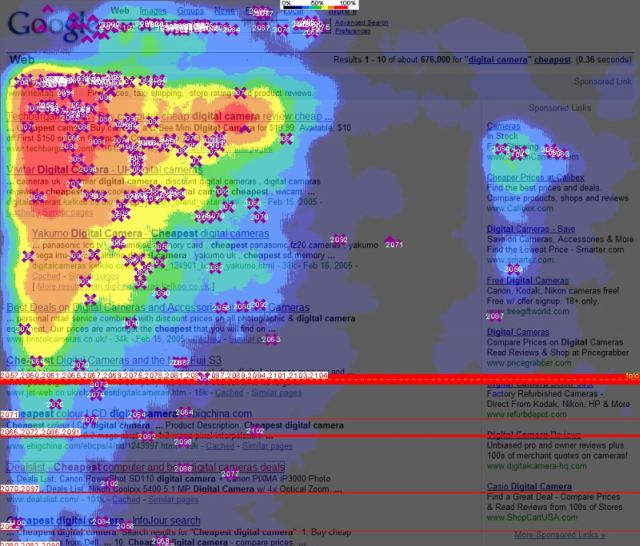
Zur Visualisierung der Ergebnisse kann der Bewegungspfad als Linie oder einzelne Fixationen als Punkte dargestellt werden. Dabei könnte ein Punkt bei einer längeren Fixation größer dargestellt werden. Wendet man dieses Prinzip auf die Blickpfade mehrerer Probanden an, so ergibt sich an einigen Stellen eine höhere Fixationsdichte. Solche Bereiche wurden demnach überdurchschnittlich häufig angesehen. Diese Häufungen können ebenfalls als Verläufe oder Flächen visualisiert werden.
Die Ergebnisse der Blickregistrierung können z.B. in einer der folgenden Formen visualisiert werden:
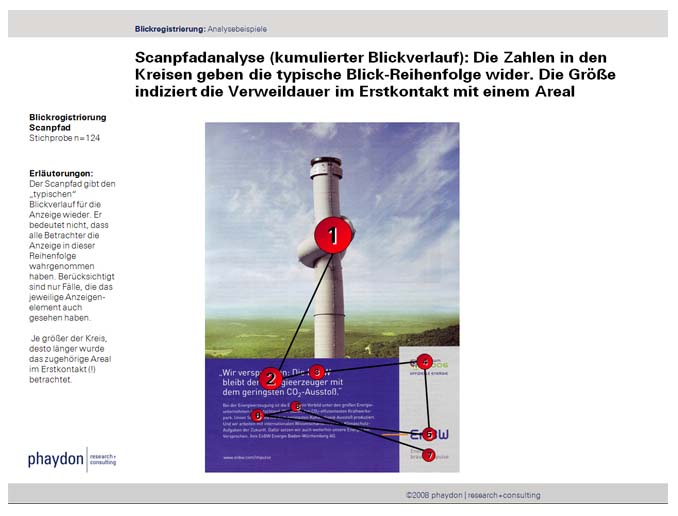
- Blickpfad-Analyse gibt Aufschluss darüber, wie der Blick des Betrachters durch die Anzeige gelenkt wurde.
- Heatmaps stellen die Aufmerksamkeitsveränderung im zeitlichen Verlauf dar.


Das linke Beispiel zeigt die Heatmap auf der Webseite Google und das rechte Beispiel ist eine Scanpfadanalyse des Unternehmens Phaydon - research+consulting. zurück
3.5 Die Aktivierungsmessung als ergänzendes Verfahren
Darüber hinaus gibt es noch weitere Verfahren, die teilweise ergänzend zur Blickregistrierung verwendet werden.
Das wichtigste Verfahren dabei ist die Aktivierungsmessung. Sie folgt dem Grundsatz, dass die psychische Aktivierung zu einer erhöhten Schweißabsonderung der Haut führt und somit das Ausmaß, der durch einen Reiz ausgelösten psychischen Aktivierung, gemessen werden kann. Dabei führen interessante Werbemittel zu einer höheren Reaktion als langweilige Werbemittel. In der Werbewirkungsforschung wird die Aktivierungsmessung neben der Blickregistrierung häufig zur Überprüfung der Werbewirksamkeit von Werbemitteln eingesetzt, da ein zeitlicher Bezug zwischen psychischer Aktivierung und Blickverlauf des Probanden besteht. Die Messung erfolgt direkt auf der Haut z.B. durch eine Fingermanschette, wobei der Hautwiderstand gemessen wird.
Bei Bedarf kann eine parallele Aktivierungsmessung erfolgen. In diesem Fall müsste man die Korrelation zwischen dem Ereignis – ein Objekt betrachten - und der entsprechenden Reaktion untersuchen. zurück
-----------------------------------------------------------------------------------------------------------------------------------------------------------
4. Fazit
Die Methoden der Werbewirkungsforschung und insbesondere das Verfahren der Blickregistrierung dienen der Steigerung des Verkaufserfolges von visuellen Produkten. Dabei kann es sich um die Form und das Aussehen eines Produktes, einer Verpackung oder eines Mediums bzw. einer Werbebotschaft handeln. Die Hersteller klassischer Printmedien und die Unternehmer im Bereich der Neuen Medien profitieren gleichermaßen von einer Technologie, die den Neuen Medien zugeordnet werden kann. zurück
4.1 Potentiale für den Mediensektor
- Verbesserung der Werbewirkung
- Bewertung von Layout und Design von visuellen Medien
- Steigerung der Benutzerfreundlichkeit
- Finden von Kundenanforderungen und Kundenbesonderheiten
- Integration eines ganzheitlichen Erfolgscontrollings
- Eingabegerät zur Steigerung der Barrierefreiheit
Verschiedene visuelle Vorlagen können objektiv miteinander verglichen werden. Dadurch können die Produkte (Anzeigen, Webseiten, Zeitungen, usw.) hinterfragt, verbessert und an spezifische Kundenbedürfnisse angepasst werden. Außerdem ist es möglich Schwierigkeiten bei der Benutzung aufzudecken und zu reduzieren. Eventuell können auf diese Art und Weise völlig neue Kundenprofile gefunden und somit neue Marktsegmente aufgespürt werden. Um eine transparente Produkt- oder Werbekampagne durchführen zu können, bieten sich ebenfalls die apparativen Verfahren an. Denn die objektive Bewertung festgelegter Parameter (z.B. Aufmerksamkeit im Werbeumfeld) kann vor, während und nach der Kampagne auf eine vergleichbare Art und Weise erfolgen. Dadurch wird auch der einzelne Beitrag am gesamten Unternehmensumsatz besser sichtbar, was zu einer höheren Rentabilität des eingesetzten Kommunikationsbudgets führen kann.
Alle Berufsgruppen, die in einem der folgenden Bereiche tätig sind, könnten einen Nutzen aus dem Verfahren der Blickregistrierung ziehen.
- Produktdesign
- Mediengestaltung
- Medientechnik
- Drucktechnik
- Verpackungstechnik
- Marketing
Der Grund dafür ist die tägliche Beschäftigung mit visuellen Produkten, deren Überprüfung bzw. Bewertung durch ein objektives und visuelles Bewertungsverfahren vorgenommen werden könnte. Somit ist dieses Verfahren in vielen Bereichen der Medienbranche einsetzbar, wodurch die Fähigkeit zu seiner Durchführung auch einer dynamischen Arbeitswelt gewachsen ist. zurück
4.2 Profilbeschreibung- Fähigkeiten und Fertigkeiten zur Anwendung apparativer Verfahren
Die notwendigen Fähigkeiten und Fertigkeiten decken sich weitestgehend mit den Anforderungen an die moderne Medientechnik und eine Anwendung ist in vielen medialen Bereichen vor allem aber auch innerhalb des Printbereichs sinnvoll.
Technik
Grundsätzlich werden apparative Verfahren mit Hilfe technischer Geräte durchgeführt, zu deren Bedienung ein Mindestmaß an technischer Affinität und technischen Fähigkeiten notwendig ist. Das beinhaltet auch Grundkenntnisse der Bild- und Videobearbeitung, denn schließlich basieren sämtliche Daten auf der Auswertung einer Bildaufzeichnung.
Marketing
Desweiteren ist das Ziel der Werbewirkungsforschung die Optimierung des Produkterfolgs, was Verpackung, Benutzerfreundlichkeit, ästhetische Wirkung und alle beteiligten Werbemittel mit einschließt. Daher sind Grundkenntnisse in Verpackungsdesign, Werbekonzeption, Interfacedesgin und Gestaltung ebenfalls notwendig.
Methodik
Da diese Verfahren oft im Mittelpunkt einer Studie stehen, sollte man über eine methodische und strukturierte Arbeitsweise verfügen bzw. Erfahrungen im wissenschaftlichen Arbeiten besitzen. Das ist insbesondere auch für die Erstellung von Fragebögen unabdingbar.
Medien
Zuletzt sollte ein grundlegendes Verständnis für die Träger der meisten Werbebotschaften – die Medien – vorhanden sein. Das ist wichtig, da die verschiedenen Medien unterschiedlichen Standards und Mechanismen unterliegen ohne deren Kenntnis jegliche Beurteilung und Optimierung Glücksache ist.
zurück
-----------------------------------------------------------------------------------------------------------------------------------------------------------
Quellen
- Hammer, N.: Okulometrie als Prüfverfahren der visuellen Wahrnehmung von Designprodukten, veröffentlicht in: Lengyel, S. und Sturm, H. (Hrsg.): Design-Schnittpunkt-Essen, Ernst Verlag, Berlin 1990
- Bruder / Leuchter / Urbas, Konzept für automatische Auswertungen von Blickbewegungen bei dynamischen Informationen; www.safety-critical.de/doc/mmiij2003.pdf
- eye square GmbH; http://eye-square.com
- Focus medialine.de - Blickregistrierung Blickaufzeichnung
http://www.medialine.de/deutsch/wissen/medialexikon.php?snr=873
- Free Track, http://www.free-track.net/english/
- G. Schneider, Institut für Rehabilitationswissenschaften der Humboldt-Universität zu Berlin, EyeTracking - Darstellung und Analyse der Daten;
http://www2.hu-berlin.de/reha/eye/EyeTrackerDarstellung.pdf
- Kurt / Schneider, Technische Prinzipien zur Messung der Blickrichtung und der Augenbewegungen;
http://www2.hu-berlin.de/reha/eye/Technische%20Prinzipien_Eye.pdf
- Institute for Advertising and Marketing Research, Vienna University of Economics and Business Administration - Messung der Werbewirkung von TV-Spots mittels Eye-Tracking;
http://www.wwgonline.at/media/documents/abstract_bermoser_radler.pdf
- Phaydon, research+consulting;
http://www.phaydon.de/apparativ_methoden_blickregistrierung-eyetracking.html
- SR LABS - Was ist Eye-tracking; http://www.srlabs.it/de/eyetracking_was-ist.html