Gestaltungsraster
Ein Gestaltungsraster ordnet die Aufteilung von Text und Bild für Layouts von Print- wie Online-Medien. Gestaltungsraster schaffen einen einheitlichen Seitenaufbau und einfache Reproduktion. Es ist eine Hilfestellung für die Layouter. Das Layout auf Basis eines Gestaltungsrasters ist wesentlich leichter umzusetzen, dadurch wird die Entwicklung und die korrekte Anwendung eines
Gestaltungsrasters zu einem wichtigen Faktor der Produktivität in der Medienproduktion. Das Raster ermöglicht einen gewisse Standardisierung des Layouts und damit einhergehende auch eine Qualitätssicherung.
Durch die Festlegung des Rasters, in Ergänzung zu Layoutvorgaben wie Schriftgröße, Farben etc., macht ein Design durch den gleichen Aufbau wiedererkennbar für den Betrachter und in der Produktion wiederholbar für die Layouter.
Besteht aus einer Konstruktion von Hilfslinien bezogen auf ein Format
Dient dazu, die gestalterische Arbeit zu strukturieren, Handlungsabläufe (Formulare, Webformulare) zu vereinfachen und einen sich immer wiederholenden, gleichartigen Seitenaufbau in der Gestaltung sicherzustellen.
Durch klare geometrische Einteilung in Verbindung mit eindeutigen Gestaltungsanweisungen eine erhebliche Erleichterung und Beschleunigung in der technischen Umsetzung, vor allem in Verbindung mit der Anlage von Musterseiten in modernen Layout-Programmen.
Satzspiegel
Der Satzspiegel ist Teil eines Gestaltungsrasters, aber nicht identisch damit. Der Satzspiegel beschreibt die Format und die Platzierung des Bereichs für Text und Bilder/Grafiken. Zum Satzspiegel werden neben dem textbereich auch der lebende Kolumnentitel und sowie Fußnoten gezählt. Die Seitenzahlen (Pagina) und Marginalien wiederum zählen nicht zum Satzspiegel.
Für die Konstruktion des Satzspiegels gibt es verschiedene Ansätze:
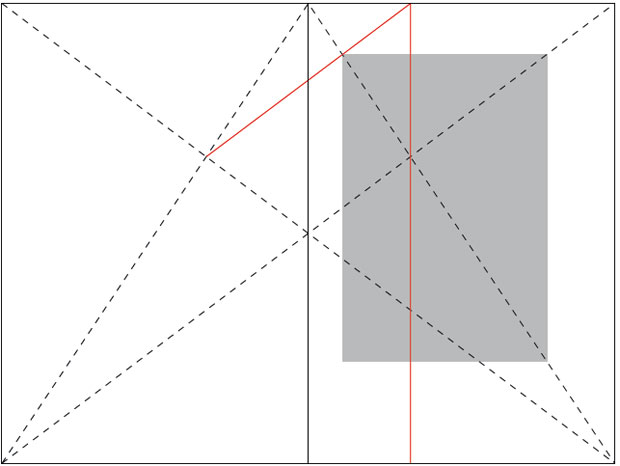
Villard’sche Figur

Diese »Figur« – zuerst erkannt von Villard de Honnecourt – ist eine Konstruktion aus diagonalen Linien, die die Proportionen des Satzspiegels vieler mittelalterlicher Bücher beschreibt. Man zieht zwei diagonale Linien über die Doppelseite und eine über die jeweilige Seite, so dass sie sich oben treffen. Verbindet man die diagonalen mit horizontalen Linien, erhält man einen Satzspiegel, der seine Proportionen unabhängig vom Ausgangspunkt beibehält. Um 1/9 und 2/9 große Ränder und einen Satzspiegel mit gleichen Proportionen zu erhalten, zieht man eine vertikale Linie von einem Schnittpunkt nach oben und wieder zurück zum Schnittpunkt auf der anderen Seite. An diesem Schnittpunkt erhält man den Startpunkt.
Der so konstruierte Satzspiegel ist harmonisch – ökonomisch ist er jedoch nicht. Oft wird er vergrößert, um mehr Text auf einer Seite unterbringen zu können und um Papier zu sparen. Eine weitere Methode der Satzspiegelkonstruktion ist die Verwendung von 2-3-4-5-Propotionen bei Rändern. Die beiden inneren Ränder sollten gemeinsam die Größe eines Außenrandes haben, dadurch entsteht die Vorstellung eines gleichen Abstands. Der obere und untere Raum wird in 3/8 und 5/8 geteilt, dies erinnert an den goldenen Schnitt.
Tutorial zu Gestaltungsraster im Webdesign
