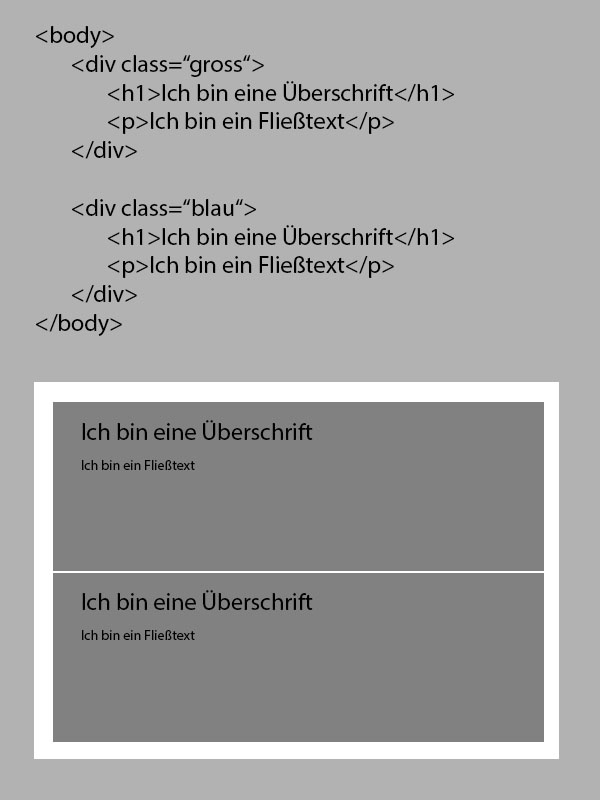
Wir haben folgende HTML-Struktur:

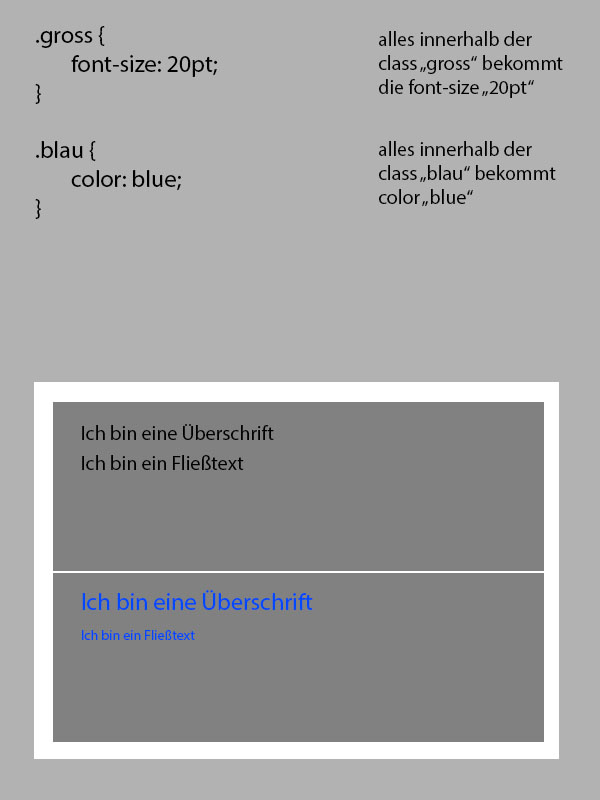
Und passen das CSS nun an:

Wie wir sehen können, sind, obwohl wir dem DIV-Element mit der Klasse "gross" die font-size von 20pt gegeben haben, auch die darinliegenden Elemente davon betroffen.
Und obwohl das DIV-Element mit der Klasse "blau" die color (gemeint ist damit immer die Schriftfarbe) blau hat, sind auch hier die darinliegenden Elemente betroffen.
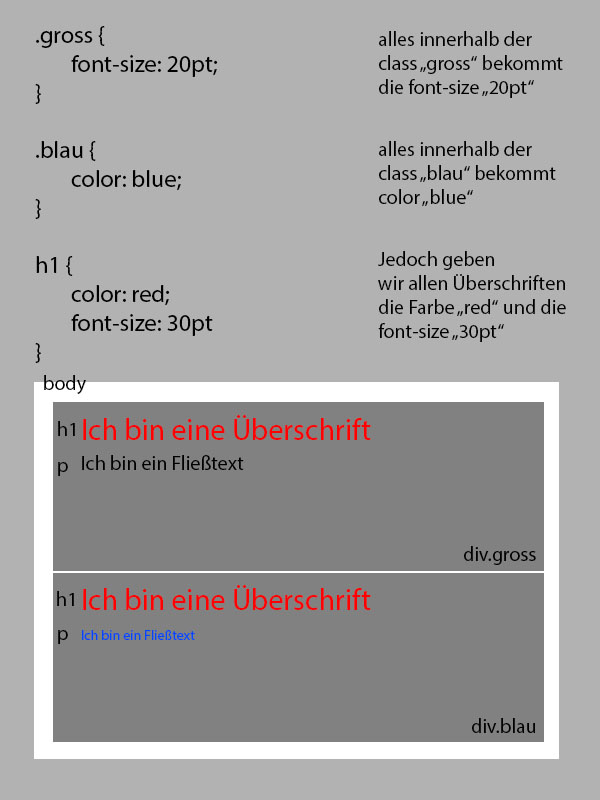
Wenn wir nun einen Schritt weiter gehen:

Und dem H1-Element (Überschrift 1. Rangordnung) die Farbe "red" und die font-size "30pt", wird damit der vererbte Wert überschrieben; Wir sprechen nun das Element direkt an, somit muss es nicht mehr die Eigenschaften seines Eltern-Elementes übernehmen.
| Anhang | Größe |
|---|---|
| 1.48 MB |
Tags:
Bewertung:
(1 Stimme)
